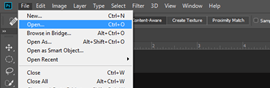
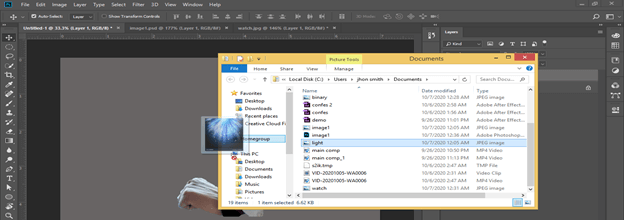
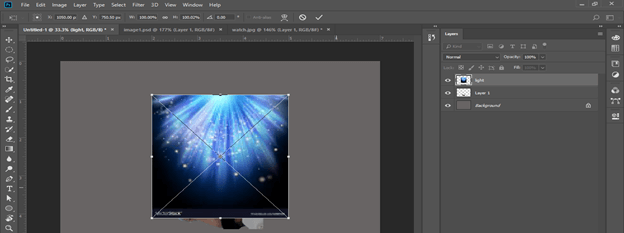
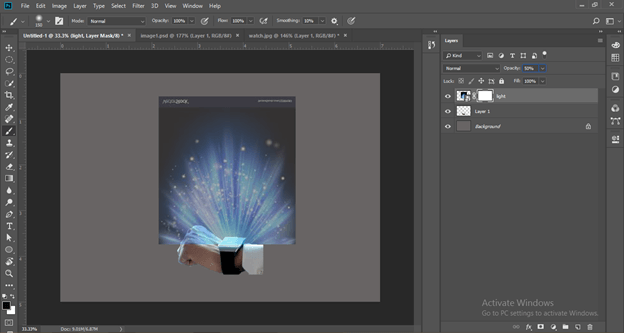
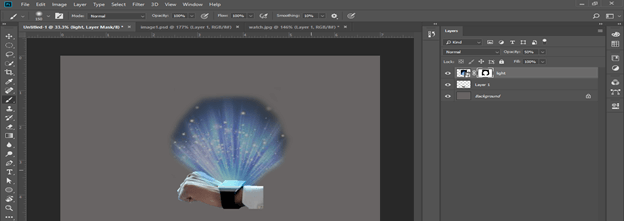
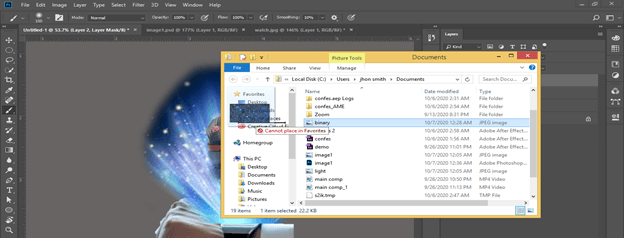
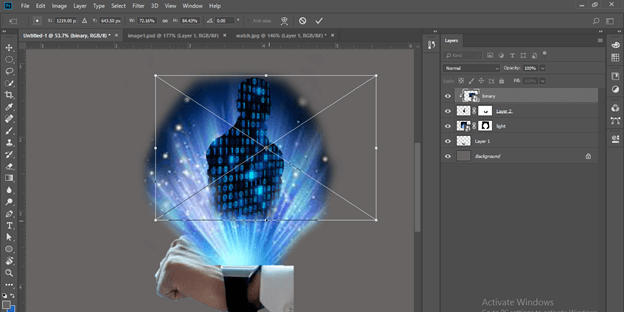
1️⃣ Importer l’image du faisceau lumineux
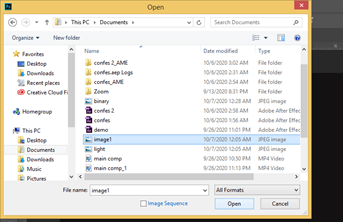
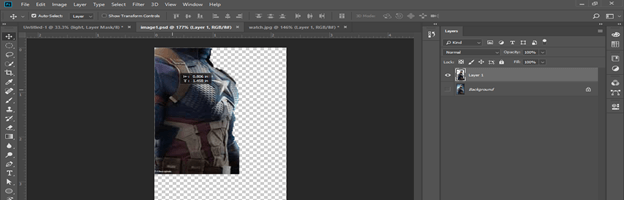
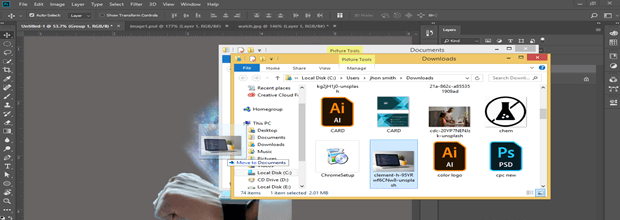
- Allez dans Fichier > Ouvrir, sélectionnez l’image téléchargée et cliquez sur Ouvrir.
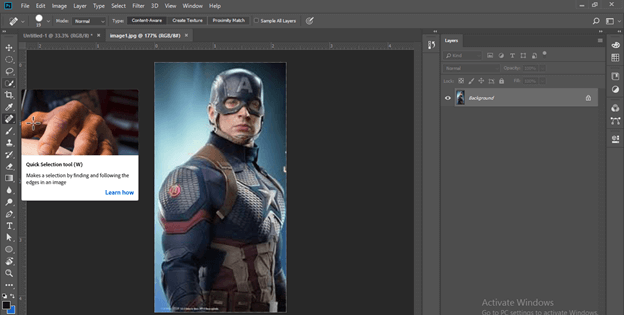
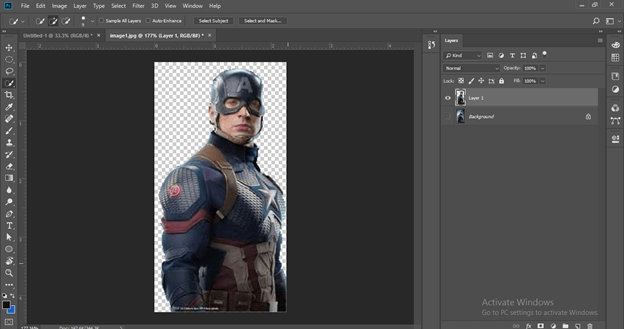
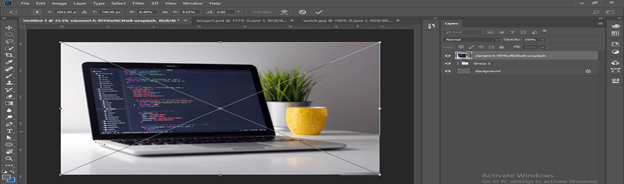
- Une fois l’image ouverte, utilisez Ctrl + A (Windows) ou Cmd + A (Mac) pour tout sélectionner, puis Ctrl + C (Cmd + C) pour copier.
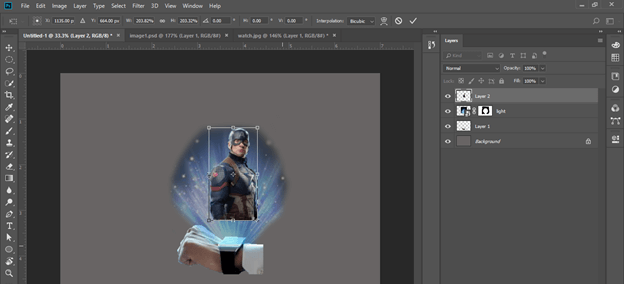
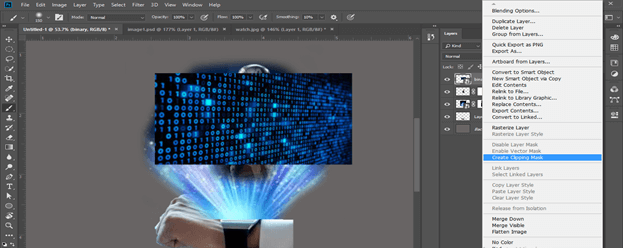
- Revenez sur votre document principal et collez l’image avec Ctrl + V (Cmd + V).